
1. Copy all the code in the box below by hi-lighting it and
pressing "CTRL and C" at the same time.
2. Log in to your blogger blog.
3. Click on "Customise" to take you to the, "Add and Arrange Page Elements" page.
4. Click on "Add Gadget" scroll down to "HTML/JavaScript" and click on the blue "+" sign.
5. Paste the above code in the Contents
box using "CTRL and V".
(You can leave the Title box blank.)
6. Click "Save".
Header to match ....
1. Click the image below to enlarge.
2. Right click and, "save as".
With Text:

3. Edit your header and upload it from your PC. If choosing the blank header below, make sure you set the placement as:
"Behind title and description"
So it shows your text.
Blank Header:

Enjoy!
SW Blonde Free Blog Background ... 3 Column
Suzanne Woolcott Free
Blonde Background
(Make sure you are using the Minima template.)
This one is for a 3 column blog ... see the post above for the headers to match :)

1. Copy all the code in the box below by hi-lighting it and
pressing "CTRL and C" at the same time.
2. Log in to your blogger blog.
3. Click on "Customise" to take you to the, "Add and Arrange Page Elements" page.
4. Click on "Add Gadget" scroll down to "HTML/JavaScript" and click on the blue "+" sign.
5. Paste the above code in the Contents
box using "CTRL and V".
(You can leave the Title box blank.)
6. Click "Save".
Enjoy!
10 MAY 2009
Sassy Dots 3 Column Background
Suzanne Woolcott
Sassy Dots Background
(Make sure you are using the Minima template.)
This one is for a 3 column blog ... see the post below for the headers to match :)

1. Copy all the code in the box below by hi-lighting it and
pressing "CTRL and C" at the same time.
2. Log in to your blogger blog.
3. Click on "Customise" to take you to the, "Add and Arrange Page Elements" page.
4. Click on "Add Gadget" scroll down to "HTML/JavaScript" and click on the blue "+" sign.
5. Paste the above code in the Contents
box using "CTRL and V".
(You can leave the Title box blank.)
6. Click "Save".
Enjoy!
Sassy Dots 2 Column Blog Background
SW Sassy Dots Background
(Make sure you are using the Minima template.)
This one is for a 2 column blog :)

1. Copy all the code in the box below by hi-lighting it and
pressing "CTRL and C" at the same time.
2. Log in to your blogger blog.
3. Click on "Customise" to take you to the, "Add and Arrange Page Elements" page.
4. Click on "Add Gadget" scroll down to "HTML/JavaScript" and click on the blue "+" sign.
5. Paste the above code in the Contents
box using "CTRL and V".
(You can leave the Title box blank.)
6. Click "Save".
Header to match ....
1. Click the image below to enlarge.
2. Right click and, "save as".
With Text:

3. Edit your header and upload it from your PC. If choosing the blank header below, make sure you set the placementas:
"Behind title and description"
So it shows your text.
Blank Header:

Enjoy!
22 APRIL 2009
SW Chocolate Giggles Background :)
SW Chocolate Giggles...
(Make sure you are using the Minima template.)
Hi again :)
Another Background for you that I've been working on, someone was asking for a Pink and Brown one ... Can't remember who it was now though as it was a while ago ... Will have to go have a look and let you know it's here at last, Lol's ...

1. Copy all the code in the box below by hi-lighting it and
pressing "CTRL and C" at the same time.
2. Log in to your blogger blog.
3. Click on "Customise" to take you to the, "Add and Arrange Page Elements" page.
4. Click on "Add Gadget" scroll down to "HTML/JavaScript" and click on the blue "+" sign.
5. Paste the above code in the Contents
box using "CTRL and V".
(You can leave the Title box blank.)
6. Click "Save".
Header to match ....
1. Click the image below to enlarge.
2. Right click and, "save as".
With Text:

3. Edit your header and upload it from your PC. If choosing the blank header below, make sure you set the placement as:
"Behind title and description"
So it shows your text.
Blank Header:

Enjoy!
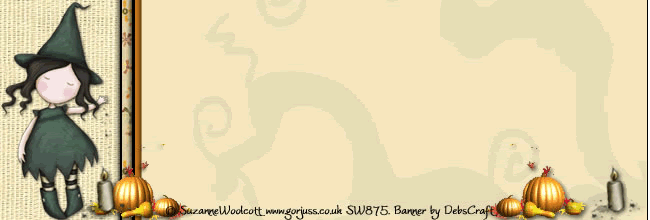
SW Halloween Blog Background
SW Halloween Background ...
(Make sure you are using the Minima template.)
I know we're only in Spring ... but it was a request as some peeps celebrate it all year round :) Hope you like it ...

1. Copy all the code in the box below by hi-lighting it and
pressing "CTRL and C" at the same time.
2. Log in to your blogger blog.
3. Click on "Customise" to take you to the, "Add and Arrange Page Elements" page.
4. Click on "Add Gadget" scroll down to "HTML/JavaScript" and click on the blue "+" sign.
5. Paste the above code in the Contents
box using "CTRL and V".
(You can leave the Title box blank.)
6. Click "Save".
Header to match ....
1. Click the image below to enlarge.
2. Right click and, "save as".
For Lori :)

With Text:

3. Edit your header and upload it from your PC. If choosing the blank header below, make sure you set the placment as:
"Behind title and description"
So it shows your text.
Blank Header:

Enjoy!
20 APRIL 2009
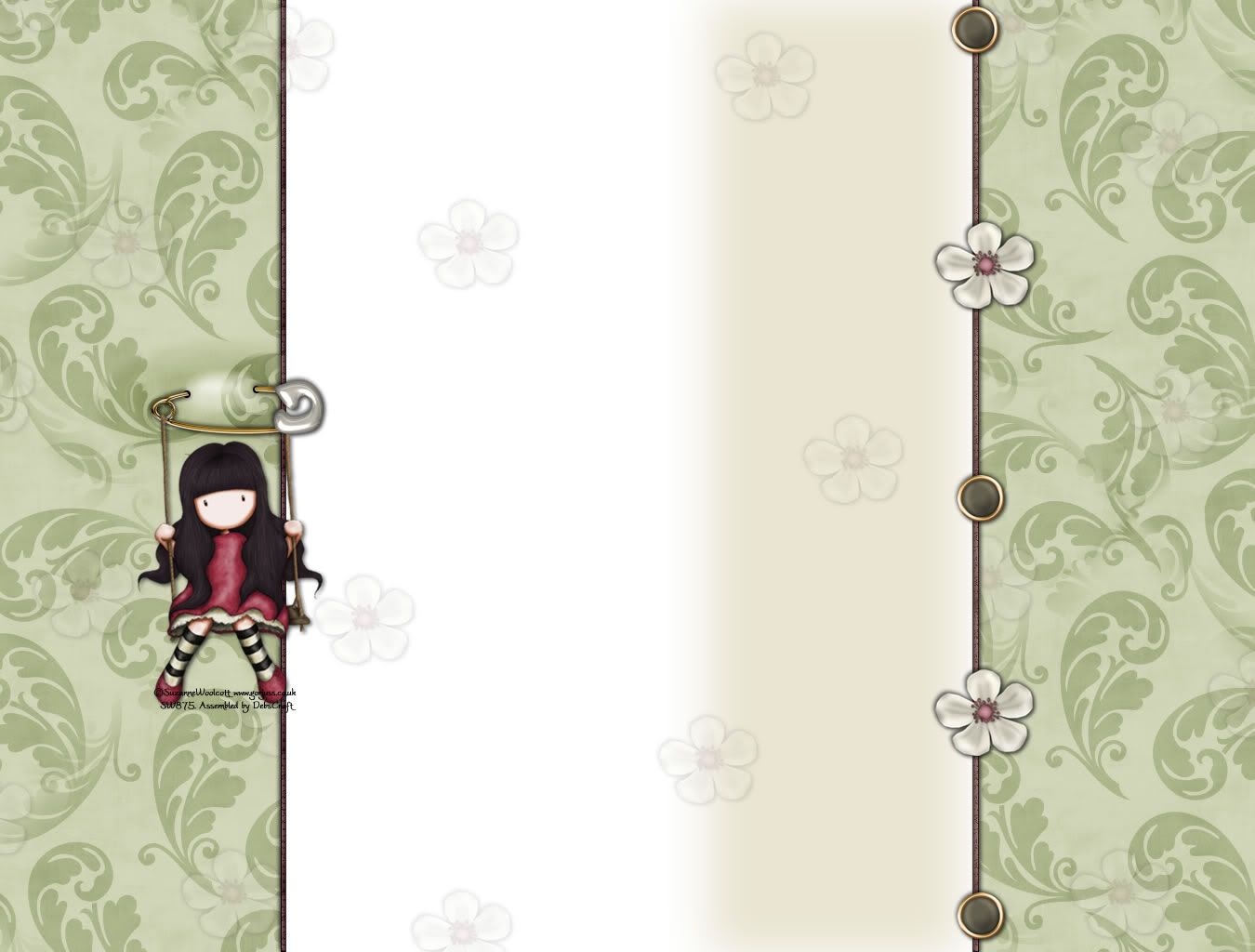
SW Pin Swing Background ...
SW Pin Swing...
I know some people are using this one already ;)
Thought you may like the full code for it :o)
(Make sure you are using the Minima template.)

1. Copy all the code in the box below by hi-lighting it and
pressing "CTRL and C" at the same time.
2. Log in to your blogger blog.
3. Click on "Customise" to take you to the, "Add and Arrange Page Elements" page.
4. Click on "Add Gadget" scroll down to "HTML/JavaScript" and click on the blue "+" sign.
5. Paste the above code in the Contents
box using "CTRL and V".
(You can leave the Title box blank.)
6. Click "Save".
Header to match ....
1. Click the image below to enlarge.
2. Right click and, "save as".
With Text:

3. Edit your header and upload it from your PC. If choosing the blank header below, make sure you set the placement as:
"Behind title and description"
So it shows your text.
Blank Header:

Enjoy!
10 MARCH 2009
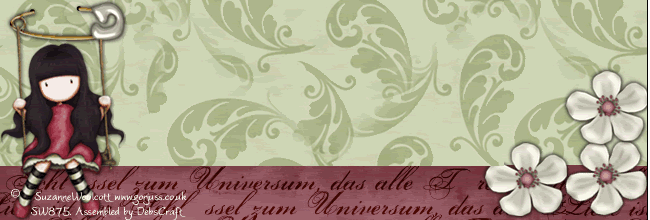
Gorjuss Green / Beige 3 Column Background
Suzanne Woolcott Gorjuss Green/Beige Background Freebie ...
(Make sure you are using the Minima template.)

1. Copy all the code in the box below by hi-lighting it and
pressing "CTRL and C" at the same time.
2. Log in to your blogger blog.
3. Click on "Customise" to take you to the, "Add and Arrange Page Elements" page.
4. Click on "Add Gadget" scroll down to "HTML/JavaScript" and click on the blue "+" sign.
5. Paste the above code in the Contents
box using "CTRL and V".
(You can leave the Title box blank.)
6. Click "Save".
If anyone would like a Header to match this please let me know what width you would like. Thanks, and Enjoy!
Suzanne Woolcott 3 Column Background
Gorjuss Easter Critters...

1. Copy all the code in the box below by hi-lighting it and
pressing "CTRL and C" at the same time.
2. Log in to your blogger blog.
3. Click on "Customise" to take you to the, "Add and Arrange Page Elements" page.
4. Click on "Add Gadget" scroll down to "HTML/JavaScript" and click on the blue "+" sign.
5. Paste the above code in the Contents
box using "CTRL and V".
(You can leave the Title box blank.)
6. Click "Save".
If anyone would like a Header to match this please let me know what width you would like. Thanks, and Enjoy!
Blank Header:

:)
01 MARCH 2009
Suzanne Woolcott Paper Dolls Background Freebie
SW Paper Dolls...
(Make sure you are using the Minima template.)

1. Copy all the code in the box below by hi-lighting it and
pressing "CTRL and C" at the same time.
2. Log in to your blogger blog.
3. Click on "Customise" to take you to the, "Add and Arrange Page Elements" page.
4. Click on "Add Gadget" scroll down to "HTML/JavaScript" and click on the blue "+" sign.
5. Paste the above code in the Contents
box using "CTRL and V".
(You can leave the Title box blank.)
6. Click "Save".
Header to match ....
1. Click the image below to enlarge.
2. Right click and, "save as".
With Text:

3. Edit your header and upload it from your PC. If choosing the blank header below, make sure you set the placement as:
"Behind title and description"
So it shows your text.
Blank Header:

Enjoy!
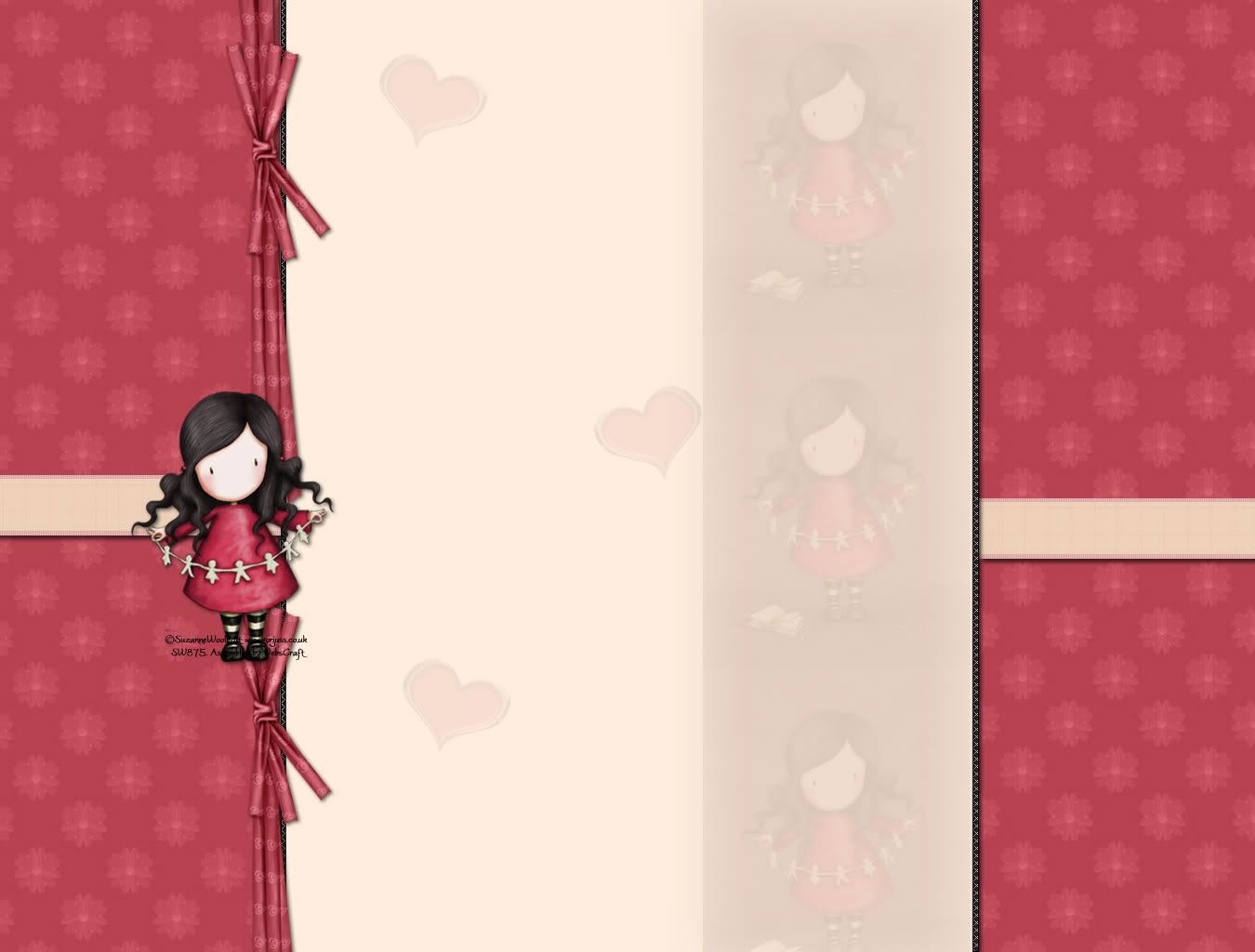
Suzanne Woolcott Fairies Background Freebie
SW Red + Black Fairies...
(Make sure you are using the Minima template.)

1. Copy all the code in the box below by hi-lighting it and
pressing "CTRL and C" at the same time.
2. Log in to your blogger blog.
3. Click on "Customise" to take you to the, "Add and Arrange Page Elements" page.
4. Click on "Add Gadget" scroll down to "HTML/JavaScript" and click on the blue "+" sign.
5. Paste the above code in the Contents
box using "CTRL and V".
(You can leave the Title box blank.)
6. Click "Save".
Header to match ....
1. Click the image below to enlarge.
2. Right click and, "save as".
With Text:

3. Edit your header and upload it from your PC. If choosing the blank header below, make sure you set the placement as:
"Behind title and description"
So it shows your text.
Blank Header:

Thank you all for your kind comments, and am so glad
you are enjoying these backgrounds :)
23 FEBRUARY 2009
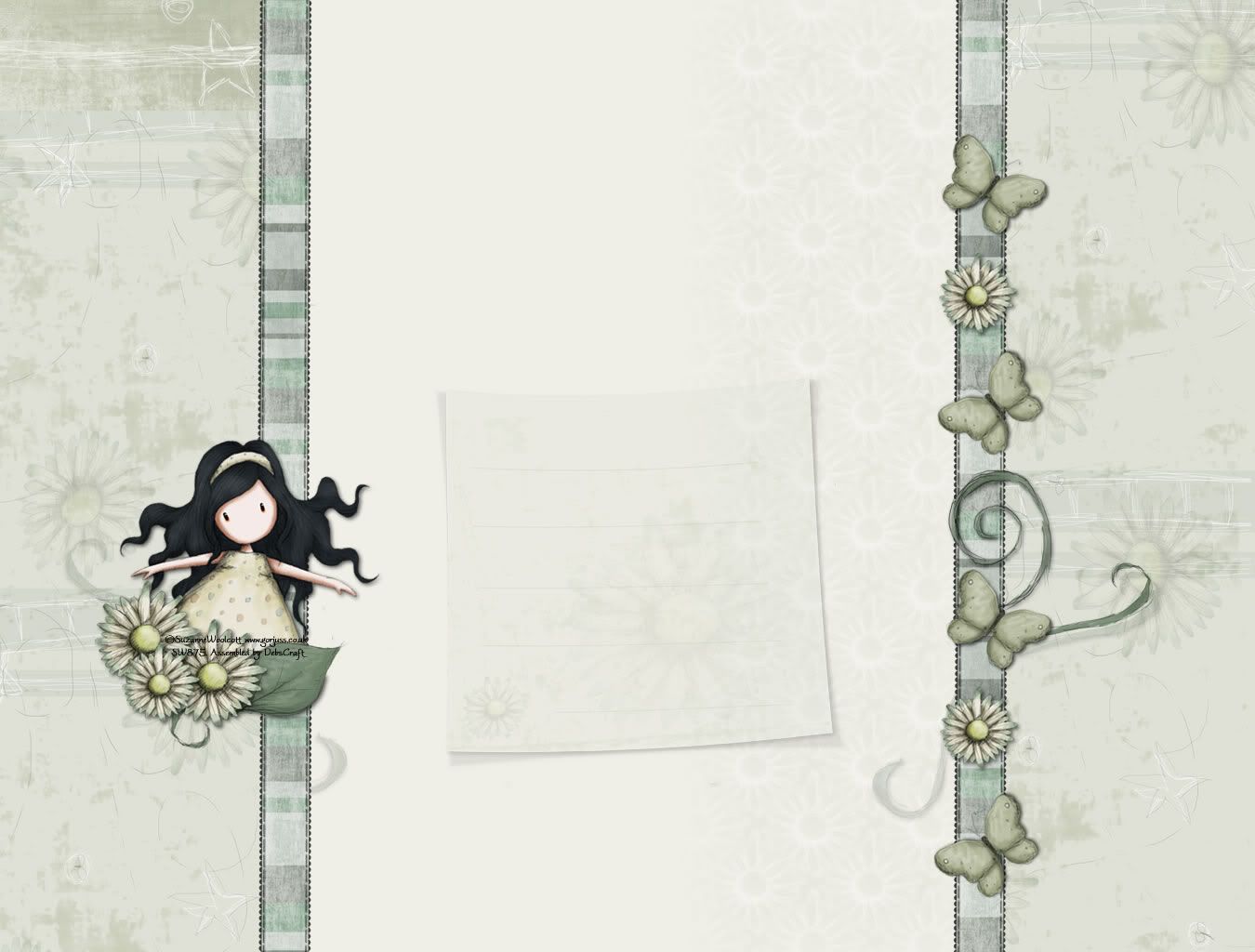
Suzanne Woolcott Butterflies + Daisies
SW Butterflies + Daisies...
(Make sure you are using the Minima template.)

1. Copy all the code in the box below by hi-lighting it and
pressing "CTRL and C" at the same time.
2. Log in to your blogger blog.
3. Click on "Customise" to take you to the, "Add and Arrange Page Elements" page.
4. Click on "Add Gadget" scroll down to "HTML/JavaScript" and click on the blue "+" sign.
5. Paste the above code in the Contents
box using "CTRL and V".
(You can leave the Title box blank.)
6. Click "Save".
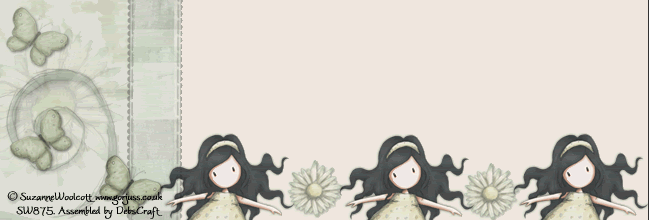
Header to match ....
1. Click the image below to enlarge.
2. Right click and, "save as".
With Text:

3. Edit your header and upload it from your PC. If choosing the blank header below, make sure you set the placement as:
"Behind title and description"
So it shows your text.
Blank Header:

Enjoy!
16 FEBRUARY 2009
Suzanne Woolcott Bunny, Bear Critters ...
SW Bunny & Bear Critters ...
(Make sure you are using the Minima template.)

1. Copy all the code in the box below by hi-lighting it and
pressing "CTRL and C" at the same time.
2. Log in to your blogger blog.
3. Click on "Customise" to take you to the, "Add and Arrange Page Elements" page.
4. Click on "Add Gadget" scroll down to "HTML/JavaScript" and click on the blue "+" sign.
5. Paste the above code in the Contents
box using "CTRL and V".
(You can leave the Title box blank.)
6. Click "Save".
Header to match ....
1. Click the image below to enlarge.
2. Right click and, "save as".
With Text:

3. Edit your header and upload it from your PC. If choosing the blank header below, make sure you set the placment as:
"Behind title and description"
So it shows your text.
Blank Header:

Enjoy!
LABELS: 2 COLUMN, ANIMALS, BACKGROUNDS, EASTER,FREEBIE, SW, VALENTINES
26 JANUARY 2009
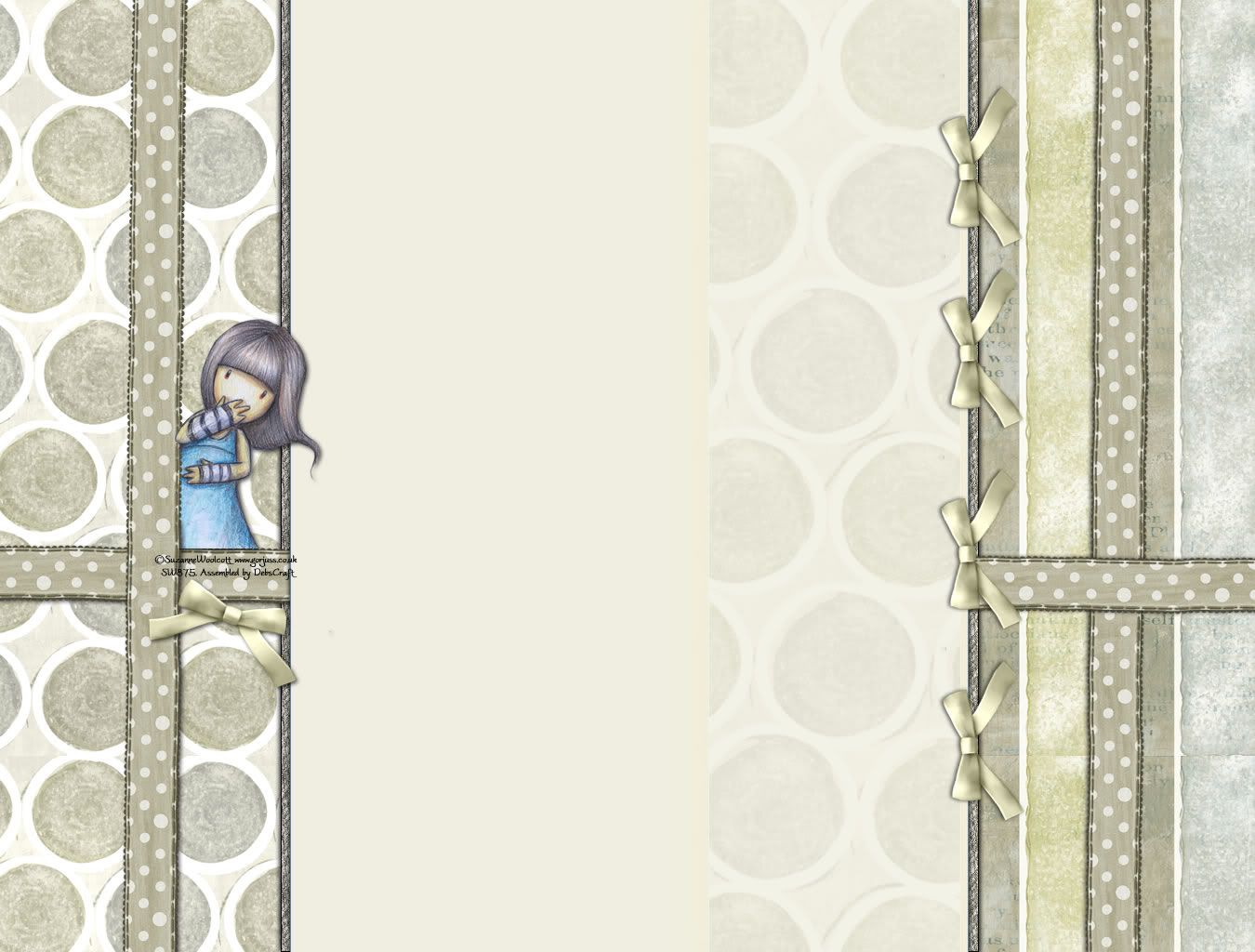
SW Blue/Beige Background
Something for all year round ...
(Make sure you are using the Minima template.)

1. Copy all the code in the box below by hi-lighting it and
pressing "CTRL and C" at the same time.
2. Log in to your blogger blog.
3. Click on "Customise" to take you to the, "Add and Arrange Page Elements" page.
4. Click on "Add Gadget" scroll down to "HTML/JavaScript" and click on the blue "+" sign.
5. Paste the above code in the Contents
box using "CTRL and V".
(You can leave the Title box blank.)
6. Click "Save".
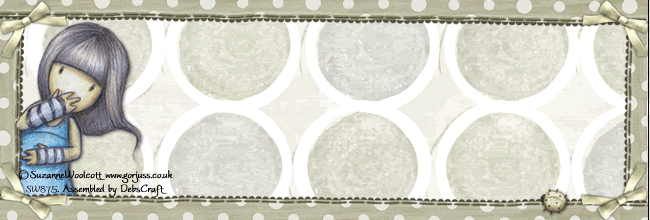
Header to match ....
1. Click the image below to enlarge.
2. Right click and, "save as".
With Text:

3. Edit your header and upload it from your PC. If choosing the blank header below, make sure you set the placment as:
"Behind title and description"
So it shows your text.
Blank Header:

Enjoy!
Subscribe to: Posts (Atom)





saya ambik satu yer. klau nak tengok jom gi blog sy
ReplyDeletehttp://everything-is-snow.blogspot.com/
xpa ambik la
ReplyDelete